VSCode
Trunk Code Quality is available as a VSCode extension that you can use to streamline your linting and formatting experience.
Get started
By default, Trunk will try to automatically initialize itself in single-player mode. This means that it'll create a Trunk configuration that is hidden from git, which allows you to try it out without Trunk's versioning powers.
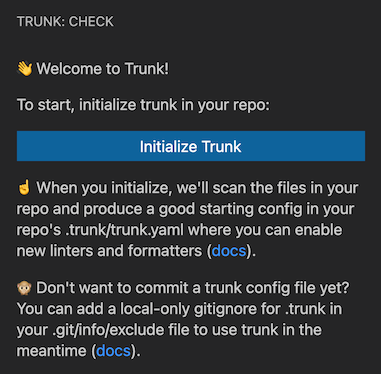
If Trunk has not initialized itself in single-player mode, then you will need to initialize it manually, either by pressing the 'Initialize Trunk' button in the Trunk side panel:

Features
Discovery
Trunk will suggest tools that will supercharge your development, from actionlint, for your GitHub Actions, tosql-formatter and sqlfluff for your SQL, toyamllint, for your YAML files.
We believe that everything in your repository not only can be, but should be, automatically formatted and linted. We recognize that part of this is making it easy for developers to discover tools that apply to their codebases. When Trunk is initialized, we turn on as many additional tools as we can, and periodically follow up with additional suggestions.
Seamless user experience
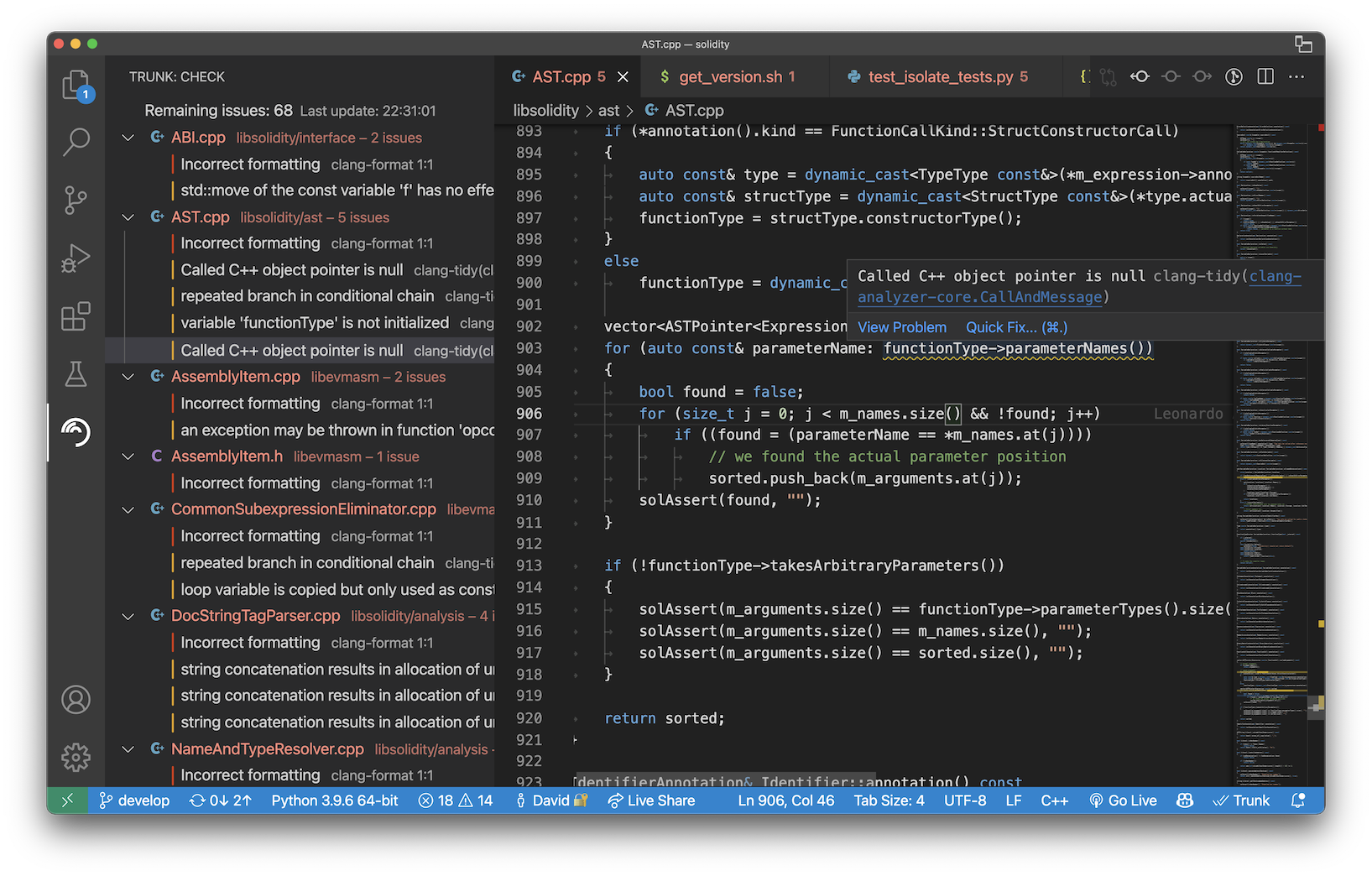
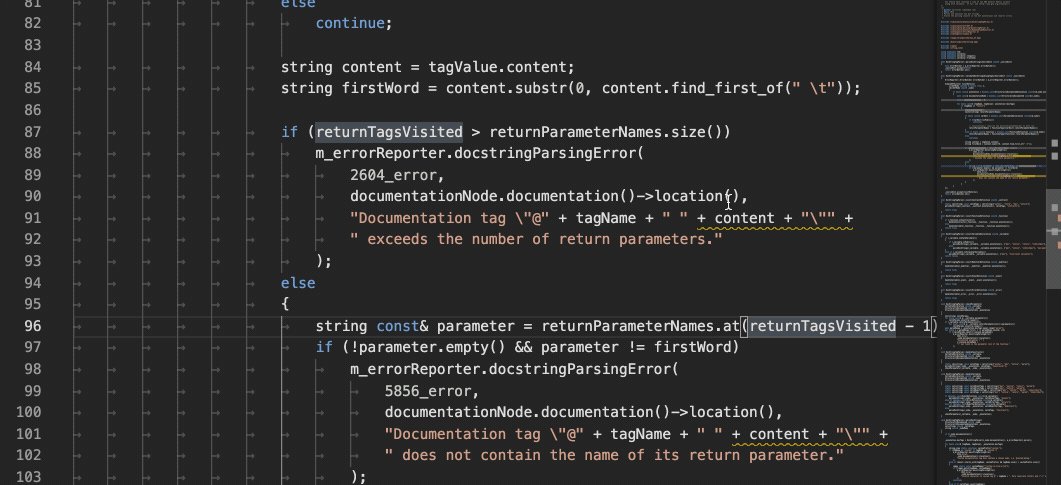
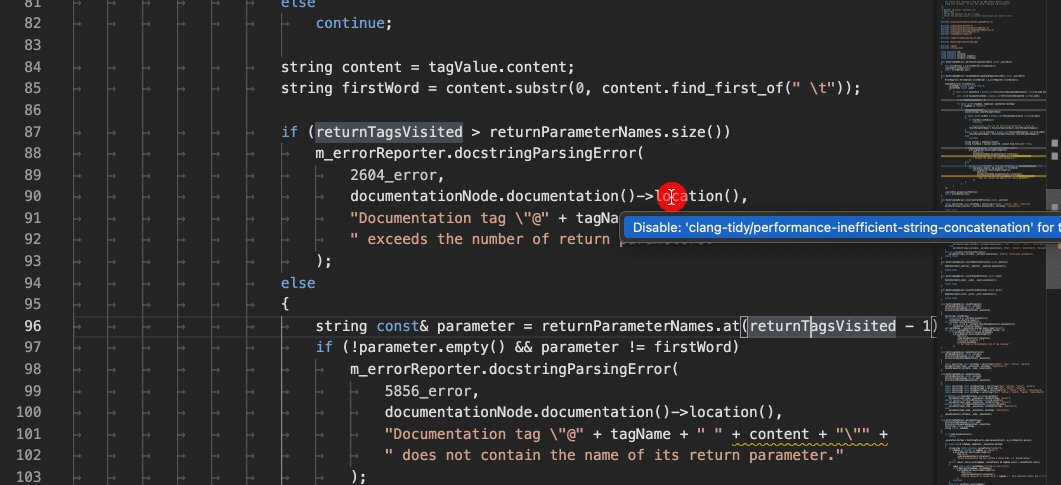
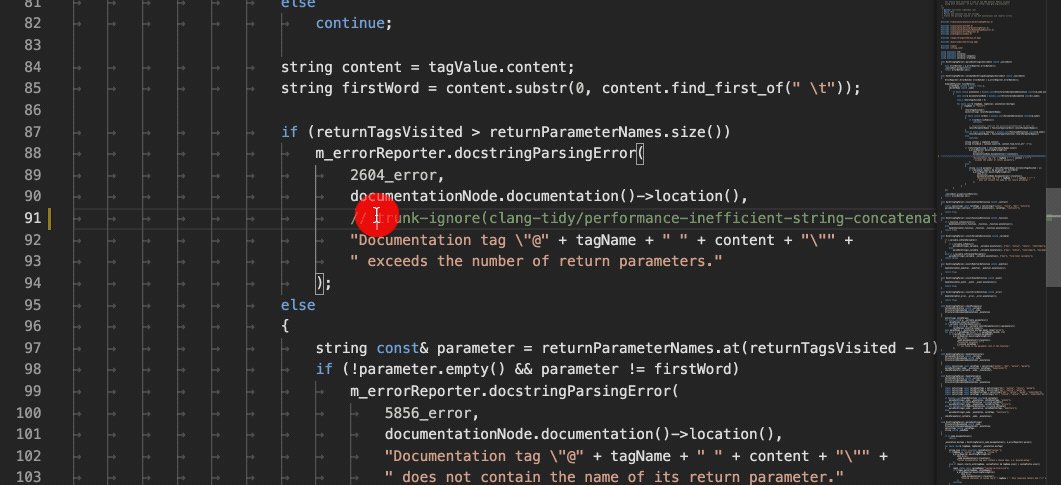
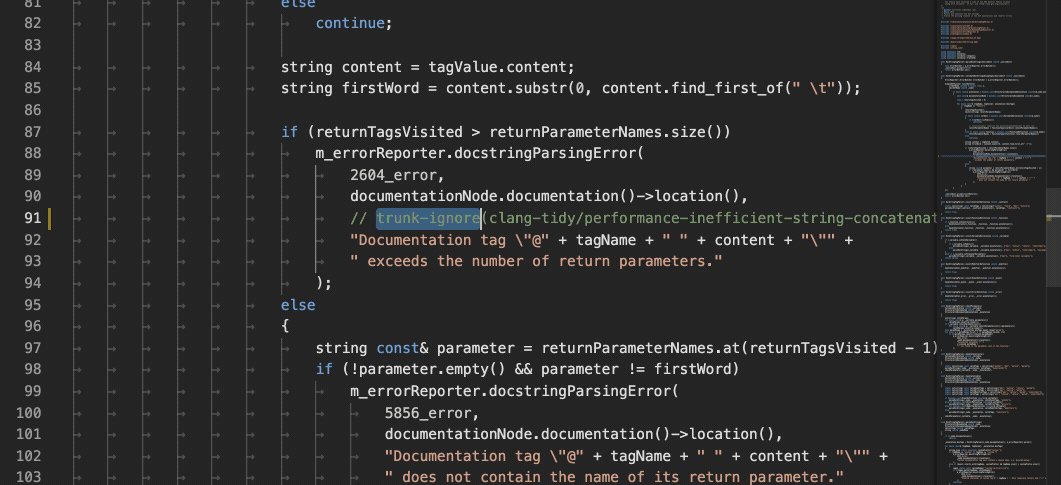
On the sidebar to the left, you'll see the Trunk icon which you can use to open the side panel to view issues. By default, issues are populated for every file you open as well as any modified files.

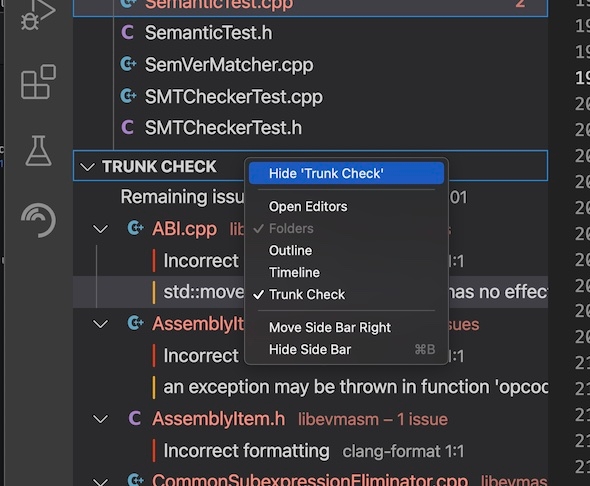
Trunk also shows Trunk Code Quality Issues in a panel in the File Explorer, but you can hide it if you wish:

Single-player mode
In single-player mode, Trunk creates a configuration file and hides it from Git, so that you can test out Trunk on your own and get familiar with how it works, without committing this file.
Users normally check this file into your repository so that you can run Trunk reproducibly. It pins the version of trunk, as well as that of every runtime and linter that you've enabled, allowing your team to guarantee that everyone and your CI runners are always running the same checks on your code.
To check it into your repository, all you have to do is run
or click on the notification to "Share trunk config", which will commit .trunk/trunk.yaml, the Trunk configuration file.
Trunk as default formatter
You can use Trunk as your default formatter in VSCode if you have Trunk configured for the project.
You can set trunk.io as the default formatter for just one language as in the example, or as a default for all languages.
In your settings.json like this:
For manual formatting, open the command palette and use Format Document With... and select Trunk there.
Learn more
Check out how to install the CLI, set it up in CI, ignore issues, and set up Custom Linters.


Configuration
trunk.inlineDecorators– allows you to disable inline decorators for diagnostics.trunk.inlineDecoratorsForAllExtensions– allows you to only render inline decorators for diagnostics that were generated by Trunk.
Debugging
If you look at the "Window" output for the extension, you may find useful error logs.
Feature requests and bug reports
Looking for another feature? Hit a bug? 🐛 Let us know!
Last updated

